1. UI作成
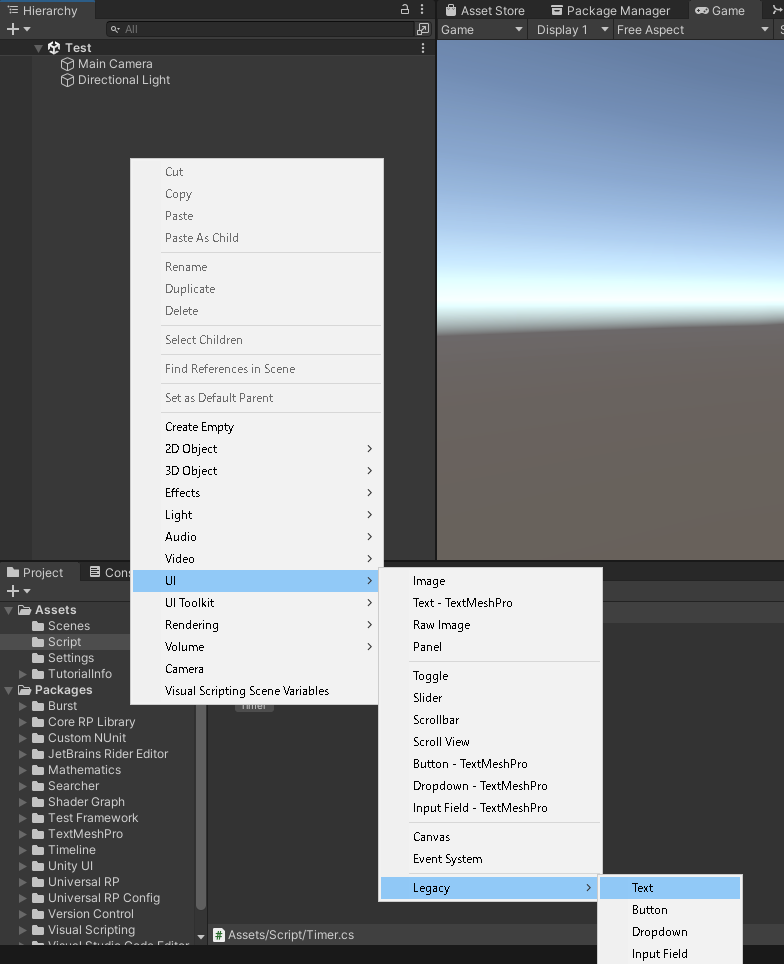
シーンにUIを追加します。まず、Hierarchyウィンドウを右クリックし、メニューを開きます。次に、「UI」→「Legacy」→「Text」を選択して、ストップウォッチの表示用のテキストを作成します。
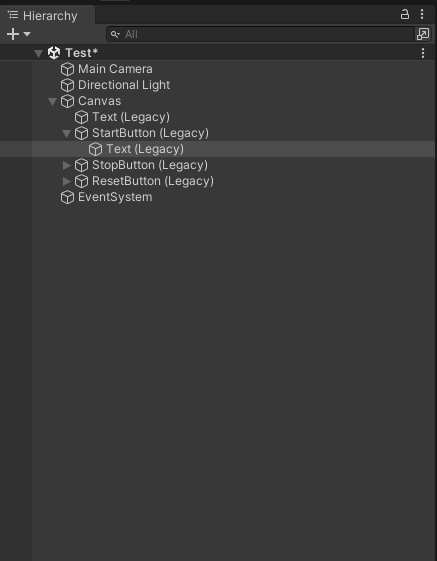
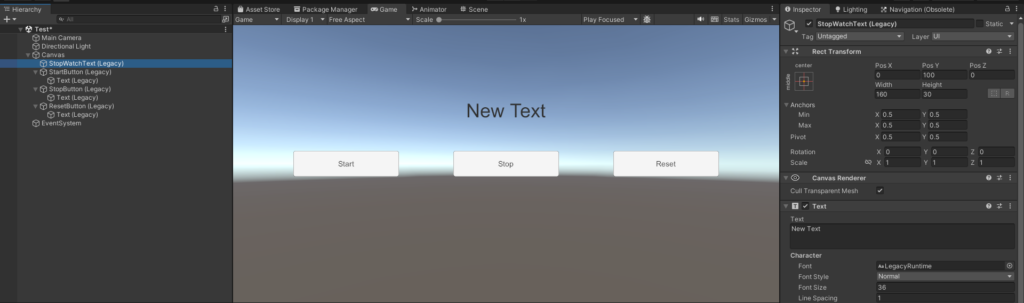
同様に、スタート、ストップ、リセットボタンを作成します。(「UI」→「Legacy」→「Button」)
ボタンのサイズと配置
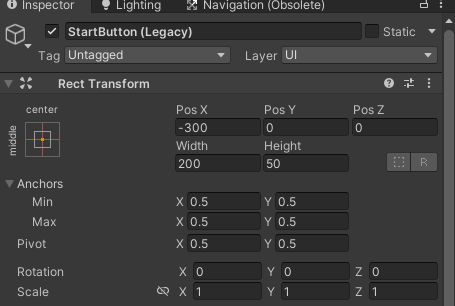
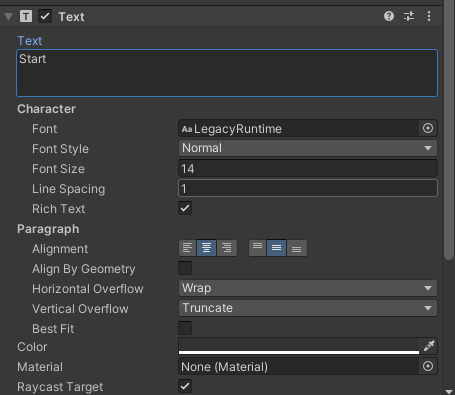
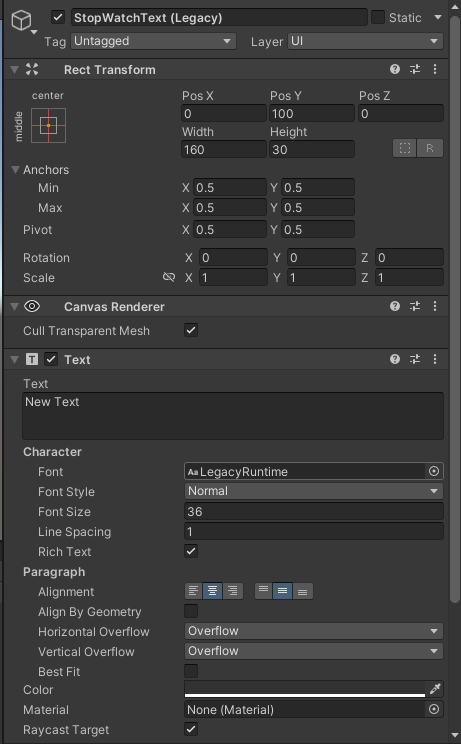
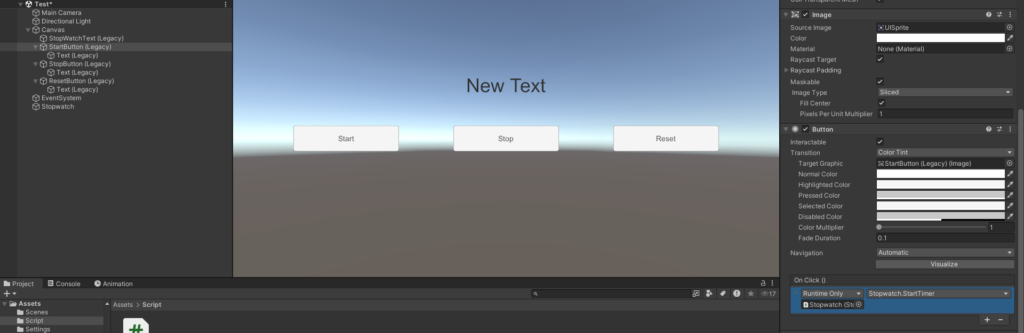
ボタンのサイズ変更 : ボタンを選択した状態で、Inspectorウィンドウの「Rect Transform」コンポーネントを使って、幅や高さを調整します。例えば、幅(Width)を200、高さ(Height)を50に設定してみましょう。ボタンの配置 : 各ボタンを適切な位置に配置するためには、Rect TransformのPos Xを調整します。スタートボタンは画面の左側、ストップボタンは中央、リセットボタンは右側に配置するのが一般的です。(ここではスタートボタンPos x -300、ストップボタン Pos x 0、リセットボタン Pos x 300)テキストの設定 : 各ボタンの子オブジェクトにある「Text」コンポーネントを選択し、それぞれのボタン名(「Start」、「Stop」、「Reset」)を設定します。同様に、表示用テキストも位置を調整します。(詳しい設定は上記の画像を参考に)
2. ストップウォッチ用スクリプトの作成
Assetsフォルダ内で右クリックし、Create → C# Scriptを選択して、Stopwatchという名前のスクリプトを作成します。スクリプトを開き、以下のコードを追加します。
using UnityEngine ; using UnityEngine . UI ; public class Stopwatch : MonoBehaviour { public Text timerText ; // UIのTextコンポーネント private float timeElapsed ; // 経過時間 private bool isRunning ; // ストップウォッチの状態 void Start () { timeElapsed = 0f ; isRunning = false; UpdateTimerText () ; } void Update () { if ( isRunning ) { timeElapsed += Time . deltaTime ; // 経過時間を更新 UpdateTimerText () ; } } public void StartTimer () { isRunning = true; } public void StopTimer () { isRunning = false; } public void ResetTimer () { timeElapsed = 0f ; UpdateTimerText () ; } private void UpdateTimerText () { // 秒単位で表示 timerText . text = timeElapsed . ToString ( " F2 " ) + " 秒 " ; } } 3. UIとの接続
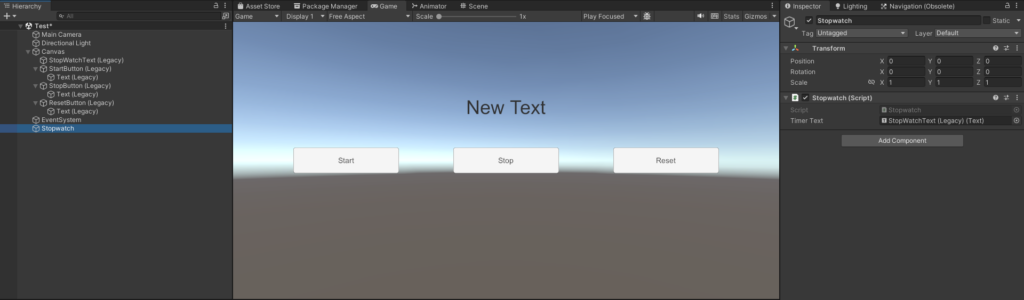
Stopwatchスクリプトを空のゲームオブジェクトにアタッチします(GameObject → Create Empty)。スクリプトのインスペクタで、Timer Textフィールドに作成したTextオブジェクトをドラッグ&ドロップします。
4. ボタンの設定
各ボタンにOnClickイベントを追加します。
「On Click ()」セクションの右側にある「+」ボタンをクリックして、新しいイベントを追加します。「None (Object)」の部分をクリックし、タイマーを制御するスクリプトがアタッチされているGameObjectを選択します。
スタートボタンにStartTimer()、ストップボタンにStopTimer()、リセットボタンにResetTimer()を割り当てます。
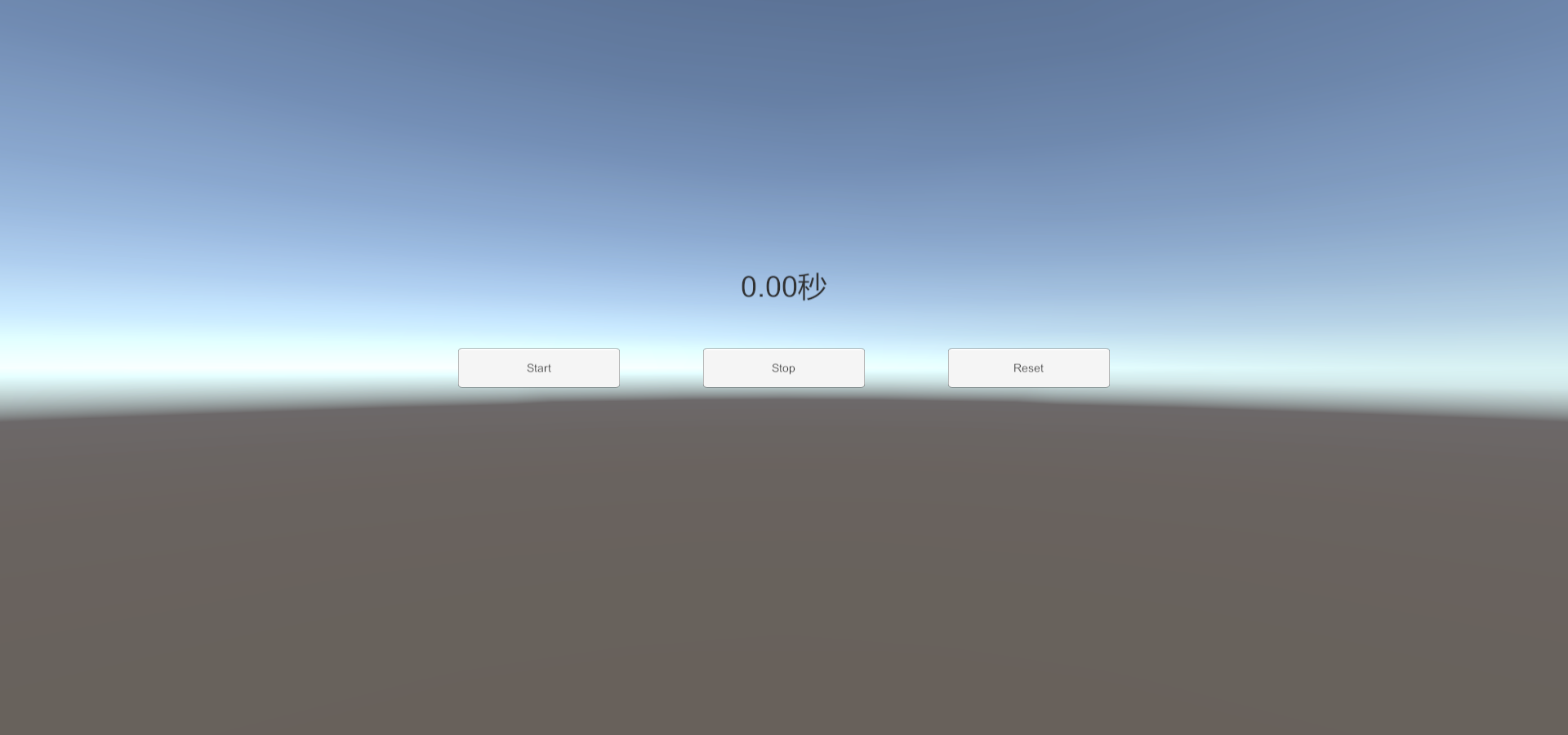
5. 実行











コメント